微信小程序之如何使用iconfont图标
一、下载iconfont图标
1.进入iconfont,选择要下载的图标,点购物车添加入库

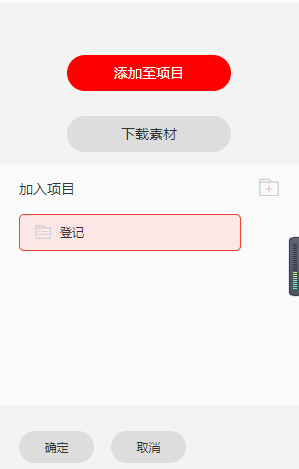
2. 添加至项目

3. 下载至本地

二、如何引入?
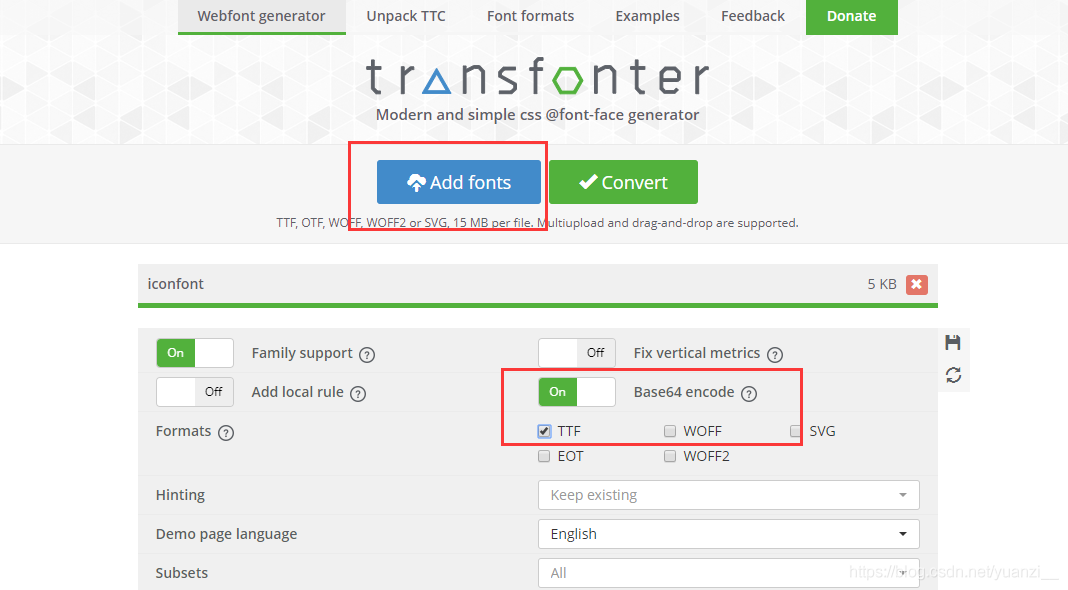
1. ttf文件转换base64格式
进入https://transfonter.org/,点击Add fonts选择文件,打开Base64 encode和TTF按钮,然后点击Convert转换。
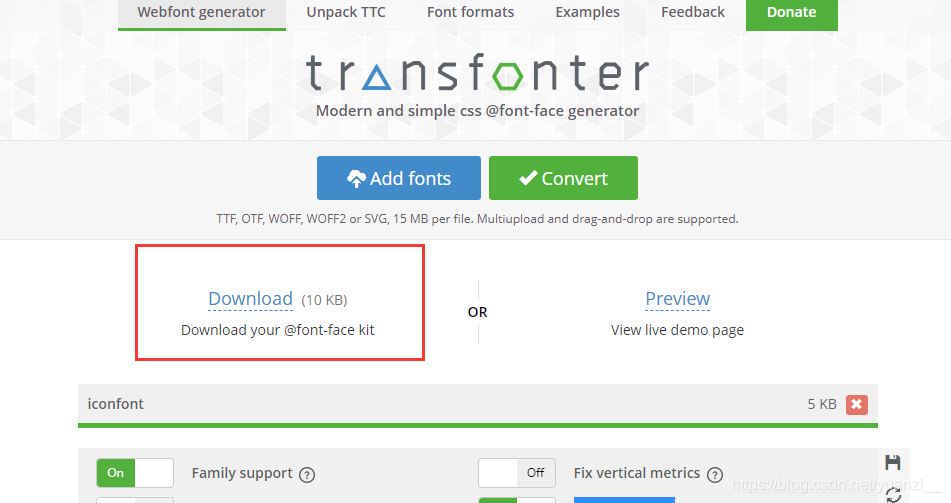
点击Download下载
2.合并样式代码
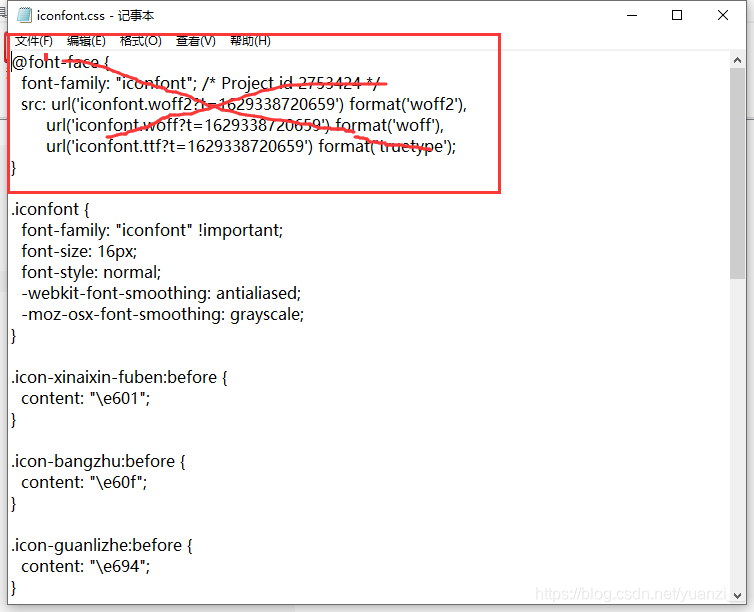
打开第一次下载的图标文件里iconfont.css文件,除去@font-face 这一段,其他全部复制到第二次下载的stylesheet.css文件中。
3.在微信开发者工具中使用
打开微信开发者工具,新建font.wxss文件,在app.wxss中引入,将上步得到的样式代码复制进去,就可以使用了。

三、成功啦

原创文章,转载请注明:微信小程序之如何使用iconfont图标 | 知识改变命运
转载请注明出处: 知识改变命运 » 微信小程序之如何使用iconfont图标


