fastadmin 自定义搜索分类和时间范围
<style> /*button[name="commonSearch"]{*/ /* display: block;*/ /*}*/ .commonsearch-table{ display: block!important; } </style>
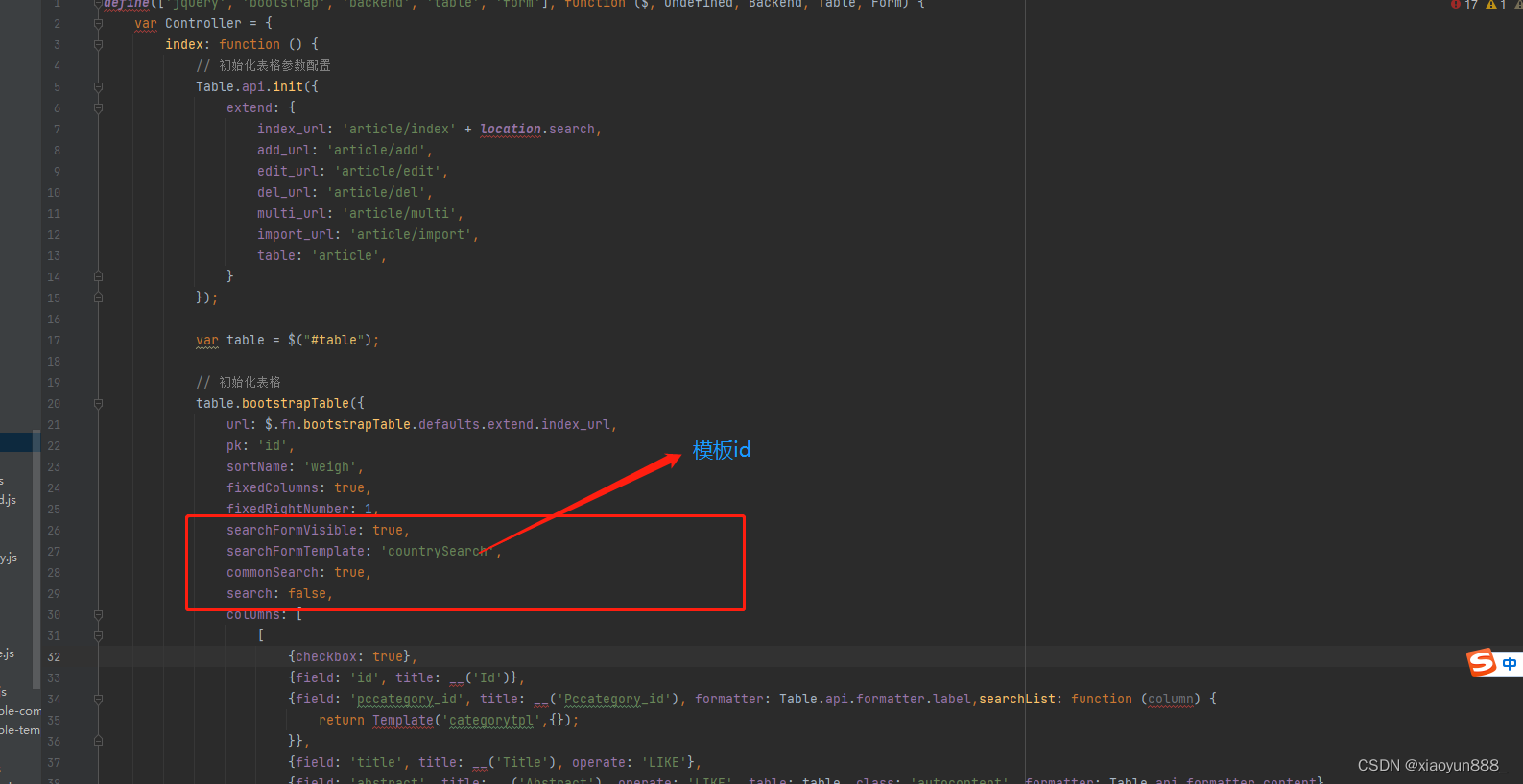
<script id="countrySearch" type="text/html"><!--form表单必须添加form-commsearch这个类--> <form action="" class="form-commonsearch form-horizontal"> <div class="row"> <div class="form-group col-xs-12 col-sm-6 col-md-4 col-lg-3"> <label for="createtime" class="control-label col-xs-4">创建时间:</label> <div class="col-xs-8"> <input name="createtime" id="createtime" type="text" class="form-control datetimerange" onfocus=this.blur() /> </div> <input class="operate" type="hidden" data-name="createtime" value="RANGE"/> </div> <div class="form-group col-xs-12 col-sm-6 col-md-4 col-lg-3"> <label for="pccategory_id" class="control-label col-xs-4">分类:</label> <div class="col-xs-8"> <select class="admin form-control" name="pccategory_id" id="pccategory_id"> <option value="">请选择</option> {volist name="list" id="vo"} <option value="{$vo.id}">{$vo.name}</option> {/volist} </select> </div> <input class="operate" type="hidden" data-name="pccategory_id" value="="/> </div> <div class="form-group col-xs-12 col-sm-6 col-md-4 col-lg-3"> <label class="control-label col-xs-4"></label> <div class="col-xs-8"> <button type="submit" class="btn btn-success btn-embossed">提交</button> <button type="reset" class="btn btn-default btn-embossed">重置</button> </div> </div> </div> </form> </script>
原创文章,转载请注明:fastadmin 自定义搜索分类和时间范围 | 知识改变命运
转载请注明出处: 知识改变命运 » fastadmin 自定义搜索分类和时间范围